このプラグインと出会ってからというもの、サイトのクオリティーをもう一段階上げたい時は必ずと言っていいほど利用している。
今まで様々な記事装飾のプラグインなどを利用しては、使いづらさと醜さで不採用していた。
しかし今回紹介するプラグイン「Shortcodes Ultimate」を使用することで、めちゃ見やすい記事を作成することができるようになった。
騙されたと思って、ぜひ使って欲しい。もはや手放せない存在!
僕にとって、2017年プラグイン大賞と言って良いほど。。笑
そもそもショートコードって何?
ショートコードとは、色々な動作を短いコードで表現させることができる機能のことをいう。
事前にfunctions.phpにプログラムコードを記述して、記事投稿の際に短いコードを記述することで、その動作を呼び出すことができる。
その呼び出すためのコードがショートコードになる。
例えば、プラグイン「Contact Form 7」を利用していれば、下記のようなショートコードを使用する

これらはプラグインを使用して、指定のショートコードを生成後、記事内に挿入することで、簡単に活用できる。
Shortcodes Ultimateの使い方
WordPressにプラグイン「Shortcodes Ultimate」をインストール後、有効化して完了すると、記事投稿のエディタの上部に「ショートコードの挿入」が追加される。
記事エディタ上部
[su_frame align=”center”] [/su_frame]
[/su_frame]
ここから、様々なプラグインを使用することができるようになる。
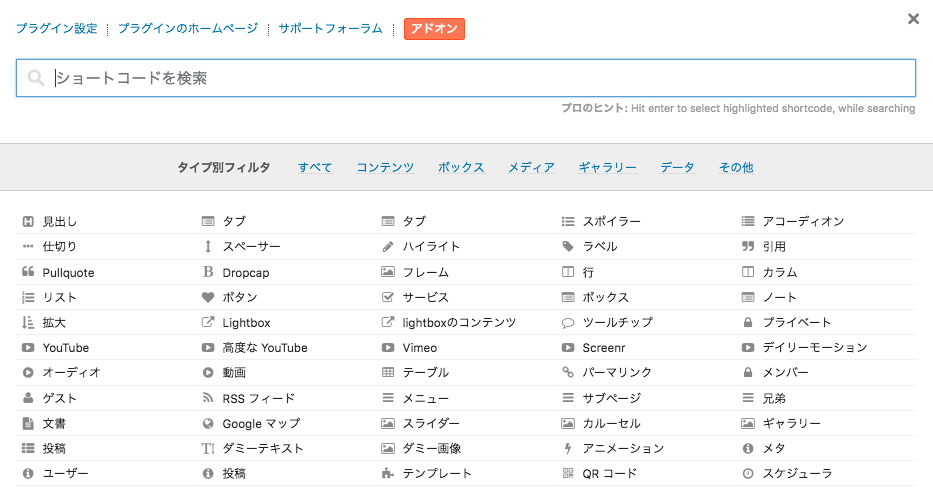
ショートコード一覧

種類はたくさんありすぎるので、いろいろ触って試して欲しい。
全てを紹介することもできるが、今回は僕がよく使うオススメのショートコードだけを紹介する。
おすすめショートコード
たくさんショートコードがありますが、だいたい使うものは限られてくる。
ごちゃごちゃ活用するのではなく、用途に合わせて必要なショートコードを覚えておこう。
おすすめショートコード
- ボックス
- ノート
- 行
- ボタン
- タブ
一つひとつ紹介していきます。
ボックス
ショートコード「ボックス」は、記事の最後におすすめ記事などを紹介する時に活用しやすい。
[su_box title=”この記事を読んだ方にオススメの記事”]
[/su_box]
ノート
記事内で補足を入れたり、重要な内容を強調したい場合「ノート」を使うと見やすくなる。
背景色は自由に色を変えることができるので、用途は様々。
[su_note note_color=”#fefccc”]ここに文章を入れて、補足したい内容などメリハリつけて、読者にとって読みやすい記事にしていきましょう^^[/su_note]
[su_note note_color=”#ffa0aa”]【注意事項】
赤色で囲うことで読者は重要なことが書いてあると判断し目を引くことができます。[/su_note]
行
「行」ってなんなの?と思うかもしれません。
これは、「カラム」と同じ用途で、記事内で2行、3行、4行と設定することができる。
使い方によっては、記事のクオリティーがかなり上がるので、ぜひ試行錯誤して活用して欲しい。
※スマホ画面で見ると自動で1カラムになります。
[su_row][su_column size=”1/2″]
2カラム
 [/su_column] [su_column size=”1/2″]
[/su_column] [su_column size=”1/2″]
2カラム
 [/su_column][/su_row]
[/su_column][/su_row]
[su_row][su_column size=”1/3″][su_heading]3カラム[/su_heading]
![]()
[/su_column] [su_column size=”1/3″][su_heading]3カラム[/su_heading]
![]()
[/su_column] [su_column size=”1/3″][su_heading]3カラム[/su_heading]
 [/su_column][/su_row]
[/su_column][/su_row]
[su_row][su_column size=”1/4″]
4カラム
ここに文章を入れる。ここに文章を入れる。ここに文章を入れる。ここに文章を入れる。ここに文章を入れる。[/su_column] [su_column size=”1/4″]
4カラム
ここに文章を入れる。ここに文章を入れる。ここに文章を入れる。ここに文章を入れる。ここに文章を入れる。[/su_column] [su_column size=”1/4″]
4カラム
ここに文章を入れる。ここに文章を入れる。ここに文章を入れる。ここに文章を入れる。ここに文章を入れる。[/su_column] [su_column size=”1/4″]
4カラム
ここに文章を入れる。ここに文章を入れる。ここに文章を入れる。ここに文章を入れる。ここに文章を入れる。[/su_column][/su_row]
ボタン
「お問い合わせ」や「お申し込みはこちら」などのボタンを生成することができる。
ボタンの大きさ、文字色、装飾を選んで設定することができる。
- デフォルト
[su_button url=”https://fukukawa1007.com/contact/”]お問い合わせはこちら[/su_button] - フラット(おすすめ)
[su_button url=”https://fukukawa1007.com/contact/” style=”flat” background=”#ef2da1″ size=”8″]お問い合わせはこちら[/su_button] - ゴースト
[su_button url=”https://fukukawa1007.com/contact/” style=”ghost” background=”#ef2da1″ color=”#000000″ size=”8″]お問い合わせはこちら[/su_button] - ソフト
[su_button url=”https://fukukawa1007.com/contact/” style=”soft” background=”#ef2da1″ color=”#000000″ size=”8″]お問い合わせはこちら[/su_button] - ガラス
[su_button url=”https://fukukawa1007.com/contact/” style=”glass” background=”#2bff31″ color=”#000000″ size=”8″]お問い合わせはこちら[/su_button] - 泡(これはちょっと見にくい^^;;)
[su_button url=”https://fukukawa1007.com/contact/” style=”bubbles” background=”#261af1″ color=”#ffffff” size=”8″]お問い合わせはこちら[/su_button] - ノイズ(これも見にくいね。。)
[su_button url=”https://fukukawa1007.com/contact/” style=”noise” background=”#261af1″ color=”#ffffff” size=”8″]お問い合わせはこちら[/su_button] - 撫でる
[su_button url=”https://fukukawa1007.com/contact/” style=”stroked” background=”#261af1″ color=”#ffffff” size=”8″]お問い合わせはこちら[/su_button] - SD(おすすめ)
[su_button url=”https://fukukawa1007.com/contact/” style=”3d” background=”#261af1″ color=”#ffffff” size=”8″]お問い合わせはこちら[/su_button]
タブ
「タブ」は見ての通り下記のような感じです。
タブごとに記入したい内容を変更することができます。
[su_tabs][su_tab title=”タイトル1”]「2枚目!」をクリックしてみてください^^[/su_tab] [su_tab title=”2枚目!”]こんな感じで、切り替えることができます。[/su_tab] [su_tab title=”最後に”]もしわからなかったらお問い合わせください。[/su_tab][/su_tabs]
まとめ
いかがでしたでしょうか?
ショートコードを活用することで、簡単に記事のクオリティーを上げることができる。
少しの一手間をかけるだけで見やすさや伝わりやすさが変わってくるので、ぜひ活用してみてください^^
[su_box title=”この記事を読んだ方にオススメの記事”]
[/su_box]